CleverCloset
Personal UX Design Challenge

The Prompt
Consider how one of these experiences could be improved by a mobile application: Splitting a check at a restaurant between a group of people, the grocery store experience, or organizing your closet. You are tasked with designing a simple mobile application that helps users deal with the common challenges and pain points related to one of these situations. Be thorough, creative, and professional.
Challenge accepted! I immediately decided closet organization would be the most interesting of the three prompts - this issue was relevant to several people in my social circle, meaning I would have access to plenty of willing UX research subjects.

The Process
The first thing to do was map out any and all issues I could think of when approaching the problem. Having an index of problem areas handy would allow me to compare the functionality of my app with the core issues, and help make sure I stay on track through the development cycle.
The next question I asked is ‘what could my app do?’ Following these trains of thought created a second ‘solution’ index of possible functionalities. I compared it with the first ‘problem’ index, which helped me decide where to focus: a tag-based inventory and organization system which could be used as a database to build ‘outfits’ based on presets with simple customization. The idea expanded further into more advanced concepts such as statistical tracking, importing items through images or barcodes, and sharing presets and outfits via the internet.
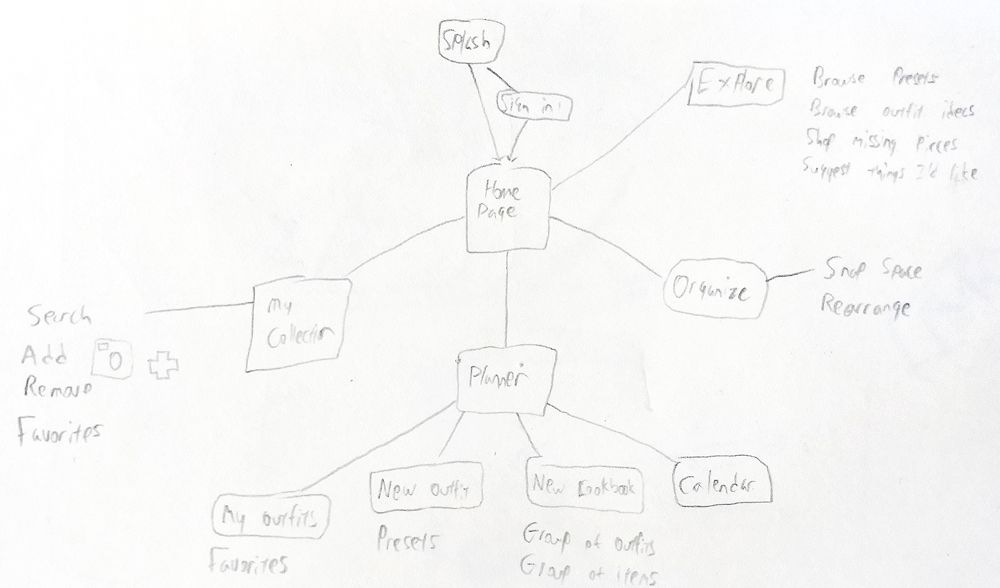
Now that I had decided on key functions of my app, it was time to create a site map. The idea of a site map is to create an organized diagram showing the relationships between content in your app or site, allowing you to visually plan for intuitive pathfinding when users come looking for solutions. This can be a complicated process, and my sitemap went through several iterations before I reached a balance between the different app functions and the needs of the user.

The Design
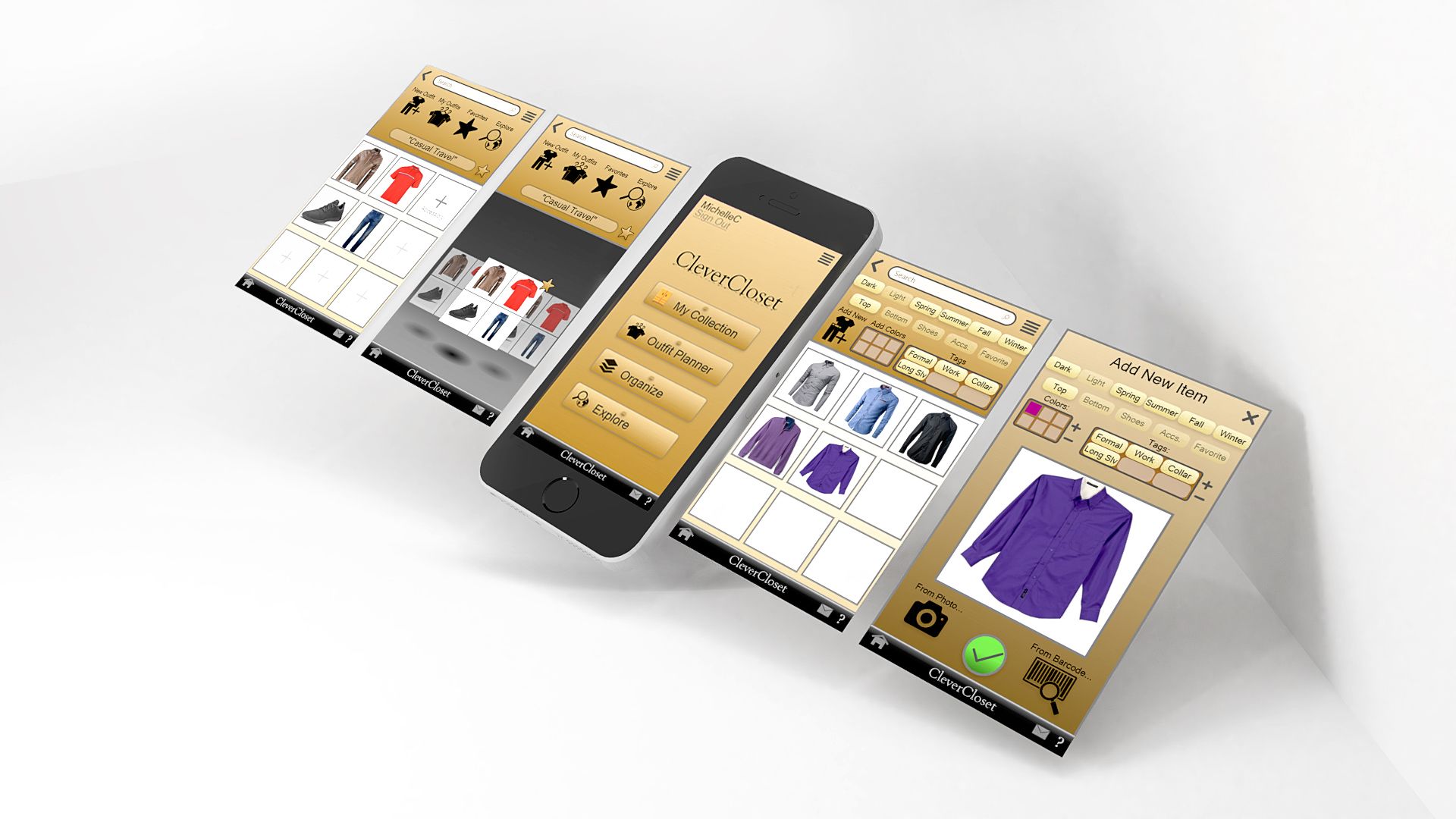
With the concept and framework for my app completed, I could start building a prototype to bring my ideas to life. I decided to use Adobe XD, being already very familiar with other Adobe software. While building the site map, I found I already had an image in my head of what I wanted the app to actually look like.
After a bit of graphic design work, I added some nice icons, a woody color theme, even the beginnings of a logo. However, this is one area of the project I could certainly expand further - good graphic presentation really makes things pop.
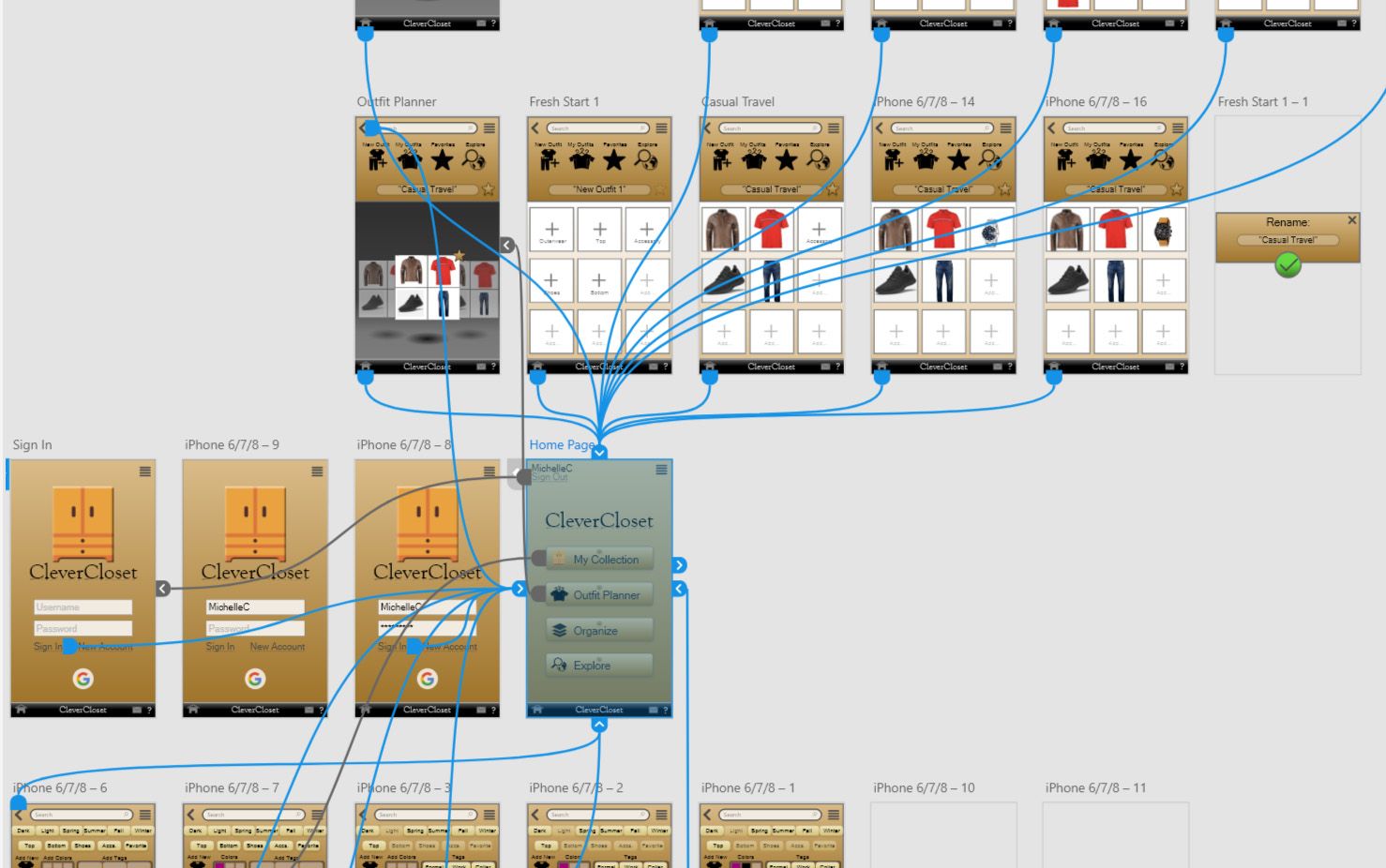
Adobe XD (and other similar software such as Sketch and Figma) allows you to ‘wire up’ pieces of your artboards to other artboards, effectively creating action-driven transitions between content. This was a fascinating and exciting process for me, taking the drag-and-drop programming approach from my childhood Game Maker days and making it relevant to my career aspirations.

The Result
With my prototype feeling functional and my admission interview approaching, I put my design to the test by presenting my prototype to potential users and observing their experience. As a developer, you have intimate knowledge with the workings of your prototype - a user does not, and simply wants to accomplish their task in a timely, stress free manner. This distinction between developer and user became very clear to me as my first couple test subjects immediately broke my prototype and needed guidance to get back on track. I still had work to do.
After many cycles of developing, testing, observing, troubleshooting, and developing again, I was happy with my work and presented to General Assembly admissions. The entire process was very informative and even after my acceptance to GA’s UX design program, I decided to further polish my prototype and document it here as part of my portfolio.
The Future
So what did I learn? A key takeaway for me was the importance of mental and informational organization. Keeping track of all the ideas and pieces of the puzzle in a streamlined way saves time and effort, and keeps information accessible when you need it most. Additionally, I found that user research and feedback is absolutely critical when designing applications, providing guidance and insight into what’s working and what needs attention. The ability to implement these two keys of the design process will enable me to design more effectively in the future.